マークアップ本位なテンプレ改造(6)
- 2004-05-09 00:57
- Webページデザイン
ご大層なお題目を引っさげた中途半端な解説もやっと最後に…。今回のは説明用の画像が多くて疲れました。これが終わったら Panther タソだぞー!<自分を鼓舞
ちなみに関連リンクは以下の通り。この記事書いた時はまさか見直して下さる方がいるとは思わなかったのです…。
テンプレート解説:CSS編(3):配置を決める
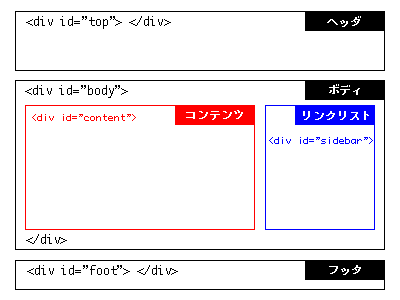
前回までで基本スタイルの設定は終わったので、これから配置を決めます。harvest では、CSS 適用前はこんな感じです。
- ヘッダ
<div id="top"></div>- ボディ
<div id="body">
- コンテンツ
<div id="content"></div>- リンクリスト群
<div id="sidebar"></div></div>- フッタ
<div id="foot"></div>
それを、こうします。

content と sidebar を横並びにするには、ありみかさとみさんのサンプルに倣ってこんな風にします。
#content {
width: 70%;
float: left;
clear: left;
}
#sidebar {
margin-left: 70%;
}
ブラウザの幅に依存しないよう、コンテンツの幅をパーセンテージで指定しています。#sidebar と #content の位置を逆にしたい場合は、上の例で left
となっている部分を全て right
に変えます。
ところで、ここで注意しないといけないのは、MSIE とその他のブラウザで width が指す幅の解釈が違うということです。結論から言うと MSIE のバグですが、どっちが悪いとかいう以前に違うものは違うので著者が何とかするしかありません。どう何とかするかというと、#content の padding と border の幅を 0 にします。これでどのブラウザでも width の条件が同じになります。harvest
では全称セレクタでの指定が有効なので、特に padding と border を指定しなくても 0 になっています。
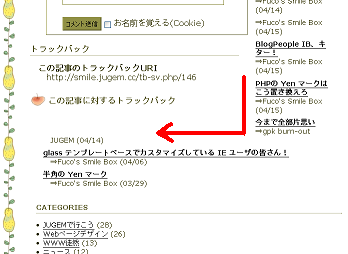
また、#sidebar に margin を指定するのは、#sidebar の高さが #content より高い場合に、#sidebar の内容物が #content の下に回り込まないようにするためです(下図赤矢印)。

なお、前々回のエントリの記述を試された gpk さんのトラックバックで既に指摘がありますが、WinIE 6.0 では XHTML 文書に XML 宣言をきちんと書くと CSS でのスタイル表示に互換モード
を適用するバグがあります。互換モード
が適用されるとどうなるかというと、いくつかの CSS2 プロパティが働かなくなります。主な影響は margin プロパティに auto を指定してもボックスがセンタリングされないこと、そして前述の width の計算値に関する食い違いの発生です。詳しいことは、こちらにDOCTYPEスイッチに関する記述がありますので参照してみて下さい。
さて、実は harvest
における配置に関する指定はこれひとつだけで、後は全部おしゃれ
のための指定です。微妙に説明しがいがありませんが、今回のエントリは画像だらけで疲れるのでとっとと次に行きます。
テンプレート解説:CSS編(4):おしゃれをする
やっと最後の方の、皆さんが興味を持ってくれそうな部分にやってきました。が、ここだけ読んで真似しようとしてもおそらくうまくいかないので、お手数ですがエントリの第1回からちゃーんと読んで下さいね。
まずは body に関するおしゃれ。左端に画像を表示しているだけで、別段難しいことはしていません。
body {
margin: 0 1em 0 100px;
background: url(http://wannabe.sweet-smile.org/img/19.png) #fff repeat-y top left;
color: #303000;
font-family: "Lucida Grande", "Verdana", "ヒラギノ角ゴ Pro W3", "MS ゴシック", "Osaka", sans-serif;
}
ちなみに、ここで指定した背景色と文字色はこの後 a 要素以外の全ての要素に引き継がれるので結構大事です。特に、ここで背景色を指定しないと私のようなへそ曲がり(^^; が使うブラウザではこんなことになっちゃいます。あと、JUGEM の CSS テンプレートにはもれなく入ってないんですが、font-family 特性には一般フォントファミリ(ここでは sans-serif)も指定した方が吉です。
次に、body の各ブロックのおしゃれ。これは、#sidebar のみにちょこっと指定しています。その実体は、これだけ。

#sidebar {
margin-left: 70%;
padding: 27px;
font-size: 90%;
background: url(http://wannabe.sweet-smile.org/img/22.png) transparent no-repeat top left;
}
左上に草で枠画像を作って指定しています。画像を指定した場所以外の背景色は body の指定を引き継いで欲しいので、カラーコードではなく transparent を指定します。後は画像と文字が被らないように padding を指定して、文字サイズを本文より小さめにしています。
ところで、harvest
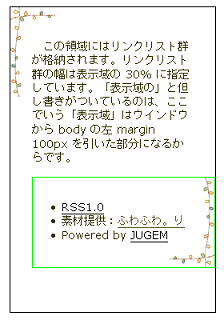
での実際の sidebar の表示はこう。

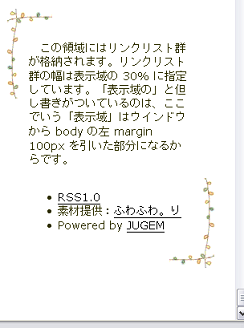
右下にも枠画像があります。仕掛けを分かりやすくするために、ボックスに border をつけるとこうなります。

上の画像の黒線が #sidebar の border、緑線が div#powered の borderです。つまり、下の枠画像は #sidebar の一番下にくる内容物で表示しています。ちなみに #powered の CSS 指定はこうです。
#powered {
margin-right: -27px;
background: url(http://wannabe.sweet-smile.org/img/23.png) transparent no-repeat bottom right;
height: 112px;
}
画像が #sidebar の枠にきっちりはまるように margin-right: -27px; で #sidebar の padding 指定を浸食させ、height: 112px; で画像が途中で切れないようボックスの高さを確保しています。
ところで、ボックスの上方と下方に表示されるものが決まりやすい blog のフォーマットでは、この技で割と何でもできます。例えば、harvest
ではやっていませんが、エントリの枠線を画像で表現しているようなテンプレートもこんな感じで出来ます。以下、circle
テンプレートのカスタマイズより。
- HTML テンプレート
<div class="entry"> <h2>{entry_date}</h2> <h3>{entry_title}</h3> <div class="entry_body">{entry_description}</div> <div class="entry_more">{entry_sequel}</div> <div class="entry_state">| {category_name} | {entry_time} | {comment_num} | {trackback_num} |</div> </div>- CSS 指定
/* 枠の左右の線 */ .entry { margin: 0; padding: 0; background: url(http://smile.jugem.cc/../template/circle/img/back_center.gif) transparent; color: inherit; border: none; } /* ふた */ .entry h2 { margin: 0; padding: 20px 30px 5px 20px; border: none; background: url(http://smile.jugem.cc/../template/circle/img/back_head.gif) transparent no-repeat top left; color: #414D7B; font-family: "Verdana"; } /* 底 */ .entry_state { margin: 0; padding: 0 30px 30px 20px; border: none; background: url(http://smile.jugem.cc/../template/circle/img/back_bottom.gif) transparent no-repeat bottom left; color: #999; font-size: 80%; }- 画面表示
黒実線が .entry の border 、青の破線が .entry h2 の border、赤の破線が .entry_state の border。border を指定すると画像の配置がずれるので、どこら辺に
ふたと底が表示されているか分かりやすいと思います。
ただ、MSIE では背景画像を指定したボックスの上に別な背景画像を指定したボックスを載せるとスクロールする毎に描画が乱れたりします。しょぼい…
さて、おしゃれ
の説明の最後は、エントリタイトルの先頭についた果物です。一足飛びにソースを提示します。
h3 {
margin: 0;
padding: 6px 0 0 36px;
border: none;
background: url(http://wannabe.sweet-smile.org/img/20.png) transparent no-repeat center left;
line-height: 30px;
}
h1 a, h2 a, h3 a,
h1 a:link, h2 a:link, h3 a:link,
h1 a:visited, h2 a:visited, h3 a:visited,
h1 a:active, h2 a:active, h3 a:active {
background: transparent;
color: #606030;
text-decoration:none;
}
h1 a:hover, h2 a:hover, h3 a:hover {
background: #606030;
color: #fff;
text-decoration:none;
}タイトルの左側に画像を表示し、タイトルの文字が被らないよう画像の幅の分だけ padding を指定、画像の上下が欠けないように line-height を画像の高さ分指定しています。後は、hx 要素の中にリンクが張ってあった場合のスタイルを通常のリンクとは違う形で指定しています。
なお、エントリ以外に h3 が居ないことを利用して h3 要素に指定していますが、セレクタは子セレクタを使用して .entry h3 とする方が間違いが少なくてよいと思います。
以上、やっとこさ説明が終わりました。ポイントだけかいつまんで書いたのであまり汎用的なものではありませんが、マークアップって何だ?
な方の理解の一助になっていれば幸いです。
私自身もこれを書きながら自分のテンプレートをかなり見直しました。というか、このテンプレにサイト検索フォーム入れ忘れてるのに今気づいたり(-_-;; ほかにもいろいろアイデアというか、こうするべきじゃないか
という思いつきも出てきたので、そのうちテンプレを入れ替えることにします(笑)
で、2005年1月8日現在まだ入れ替えられてないと。

