マークアップ本位なテンプレ改造(5)
- 2004-05-04 14:00
- Webページデザイン
どうも、この大型連休にも JUGEM ユーザー助け合い掲示板で暇人ぶりを発揮しているふうこです。…家で連休の内にやらなきゃいけないことをやってるだけなんですがね。あとは早くこの説明をひと段落させて、うちの iBook に Panther タソをインストールしたい…。
ちなみに前回までのリンク。
さて、今回はやっと CSS そのものについての説明です。解説は、現時点でこのサイトで使用中のテンプレート harvest に行ったスタイル付与手順に従って進めていきます。手順はおおまかに言って以下のような感じです。
- デフォルトスタイルを潰す
- デフォルトスタイルをつける
- 配置を決める
- おしゃれをする
なお、例によってこの先 HTML 要素名、CSS プロパティ名などが何の説明もなく出てきます。どうも意味が分からん
という方は HTML・CSS 辞典の類をお手元に置かれるか、こんなエントリがあったことは(以下略)。
テンプレート解説:CSS編(1):デフォルトスタイルを潰す
いきなりタイトルから不穏な雰囲気が漂っておりますが(^^; この場合のデフォルトスタイル
とは、CSS でスタイル指定がない HTML 要素に Web ブラウザが付与するスタイルです。?
と思われる方は、以下のリンクをクリックしてみて下さい。このテンプレートで CSS を無効化した状態の表示を見ることができます(Safari では動作しません)。ちなみにこのリンクをコンテキストメニュー(右クリックで出てくるメニュー)からこのリンクをブックマークに登録
などで登録しておいて Web サイト閲覧中に呼び出すと、ご覧のサイトの CSS が無効化されます :-)
さて、上を実行された方は CSS を解除した状態でも h1 要素は巨大なフォントサイズになり、p 要素の上下に空隙が付与され、リンク色は Web ブラウザで指定した通りになっているのをご覧になったと思います。これが Web ブラウザのデフォルトスタイルです。
が、このデフォルトスタイルは特に厳密な取り決めがあるわけではないので、Web ブラウザによって微妙に異なります。そのため、自分の普段使っているブラウザで表示を確認しながら CSS で気に入らないところを修正するというやり方でスタイルをつけると、違うブラウザで見た時に表示が崩れる、ということが起こったりします(原因はそれだけではないですが)。そこで、CSS でのスタイル指定の一番最初は Web ブラウザのデフォルトスタイル、特に配置に関係する上下左右の空白に関する指定をキャンセルします。
キャンセル指定には、全称セレクタ
というセレクタを使います。これは全ての要素
を指定します。とりあえず harvest
でのコードを。
* {
margin: 0;
padding: 0;
border: none;
}強調した * が全称セレクタ
です。これで p 要素や blockquote 要素、hx 要素の周囲の余白が消えます。ここでは border: none; を指定していますが、これをやるとフォームの枠やボタンの厚みなどがなくなってしまうので、後で指定しなければならないものが増えます。また、本当に厳密にレイアウト崩れの原因になるスタイルをキャンセルするには font-size や line-height なども必要かもしれません。いずれにせよ、色々試してみるとどこでどういうスタイルが有効になっているかよく分かって面白いと思います。
なお、CSS は同じ要素に同じプロパティを複数指定すると一番最後の指定を有効化するので、このプロセスは一番最初に行い、後で下の方で直したいところだけ直せばちゃんと上書きされてうまくいく、という仕掛けになります。
テンプレート解説:CSS編(2):デフォルトスタイルをつける
さて、全称セレクタで余白を潰してしまうと、自然と余白が空いていた部分がべたべたになってしまうので、今度は余白が必要なスタイルに余白をつけます。harvest
でのコードは…と思ったけど、とりあえずこっち見て下さい(^^;(別窓にされたい場合は Win では Ctrl + Click、Mac は Cmd + Click で)
このサイトではデフォルトスタイル潰し+つけ直しは別サーバに逃がしていたのでした(^^; ポイントは、p 要素、リスト要素(dl/ul/ol)、blockquote 要素と blockquote の内容物(リスト要素と p 要素)、pre 要素あたりです。残りはエントリを書く時のための独自スタイルで、em や strong 、引用符、会話用のスタイルなどを指定しています。MSIE では引用符指定が効かないので、WinIE では JavaScript で補完してます。MacIE は一応二重引用符(")が出るし、DOM ノード増やすと落ちるので放置。
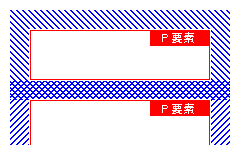
ちなみに CSS での余白の処理の特徴として、隣同士の要素の margin は重なり合う
というものがあります。p 要素の指定では上下 margin を 1em としていますが、実際 p 要素と p 要素の間は 1em 分しか空いていません。

というあたりで、一旦エントリを切ります。次回はいよいよレイアウトの話。